Bootstrap Typeahead and JSON Objects
| 3 min read
Responsive Web, Bootstrap and love!
Everyone is endorsing responsive web design these days. Everyone should do. It is always good to adopt things that benefits you. The next immediate thing that comes in mind after the responsive web design is Twitter bootstrap.
Nothing can beat Bootstrap in terms of performance, responsiveness and features. That is the reason why people are choosing Bootstrap over every other framework out there.
Learn more about Twitter Bootstrap
Typeahead, has never been so easy before
Before Bootstrap Typeahead, every other developer was familiar with Ajax AutoComplete. Ajax AutoComplete used to be complex as hell and used to waste hours and hours in order to implement it. Thanks to Twitter Bootstrap, because of which we found a way to implement the same feature in couple of lines of code. All we need to provide is source of data.
Quick overview of Bootstrap Typeahead
Works with anything
Typeahead works with arrays of strings, JSON objects. Examples are given below :
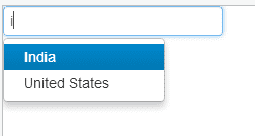
Array String
HTML :
[code lang="html"] type="text" data-provide="typeahead"> [/code]
Javascript :
[code lang="javascript"]
var countries = ["India", "United States", "Canada"];
$('#typeahead').typeahead( source: countries ) [/code]
Output :
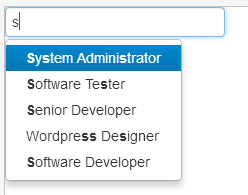
JSON Object
HTML :
[code lang="html"] type="text" data-provide="typeahead"> [/code]
Javascript :
[code lang="javascript"] var jsonString = '[{"label":"System Administrator","value":"1"},{"label":"Software Tester","value":"3"},{"label":" Software Developer","value":"4"},{"label":"Senior Developer","value":"5"},{"label":"Cloud Developer","value":"6"},{"label":"Wordpress Designer","value":"7"}]';
var jsonObj = $.parseJSON(jsonString); var sourceArr = [];
for (var i = 0; i < jsonObj.length; i++) { sourceArr.push(jsonObj[i].label); }
$("#typeahead").typeahead({ source: sourceArr });
[/code]
Output :
> Things to remember : Do not forget to parse JSON data before pushing it in to array.
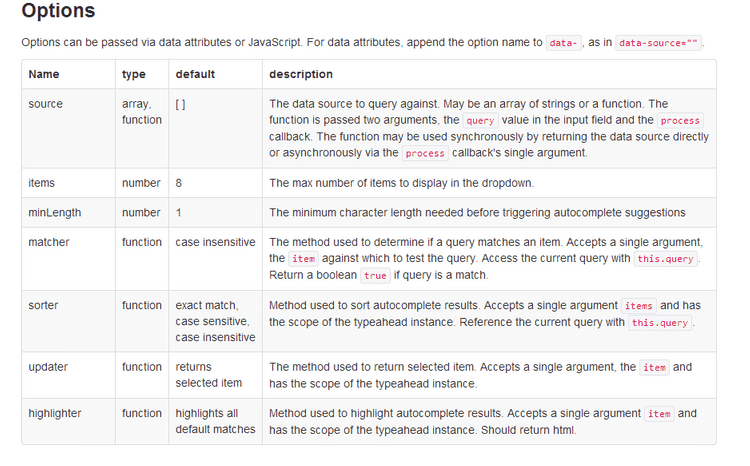
Extending Typeahead
Typeahead functionality can be extended by using Options provided by bootstrap
Source
This function takes two arguments. function can be implemented as shown in code below
Javascript :
[code lang="javascript"]
$("#typeahead").typeahead({ source: function (query, process){ //implementation logic. } });
[/code]
Items and minLength
items define maximum numbers of items to be shown in result dropdown. minLegth decides minimum character length required before triggering the typeahead.
[code lang="javascript"]
$("#typeahead").typeahead({ items : 4, minLength : 5 });
[/code]
Matcher
Accepts single argument item. Matcher compares the query with an item. Matcher is helpful in comparison cases.
[code lang="javascript"]
$("#typeahead").typeahead({ matcher: function(item){ //your comparison logic returns true / false } }); [/code]
Sorter
Used for sorting the suggestions / results. Accepts single argument items. You can refer the current query with this.query.
[code lang="javascript"]
$("#typeahead").typeahead({ sorter: function(items){ items.sort(); //or logic on many items } }); [/code]
Updater
Returns selected item. Accepts single argument, item.
[code lang="javascript"]
$("#typeahead").typeahead({ updater: function(item){ //logic on selected item here.. e.g. append it to div in html return item; } }); [/code]
Highlighter
Accepts single argument, item. It must return html. It highlights user's input in suggestions.****
[code lang="javascript"]
$("#typeahead").typeahead({ highlighter: function(item){ //highlight using css, html skills } }); [/code]
Less is more. With only few options we can customize and extend typeahead beyond imaginations.
Share your thoughts and implementation ideas.
Referances :
1. http://twitter.github.com/bootstrap/javascript.html#typeahead *2. http://tatiyants.com/how-to-use-json-objects-with-twitter-bootstrap-typeahead/